Eidos World. Volume VII: On Worst Design Mistakes, Best Figma Plugin Ever, The Downside Of Empathy, And Rive's Product Review
Worst of The UX Designer's Mistakes, AI Design Reviewer—One Of The Best Figma Plugins Ever, How Empathy Can Kill Your Product and The Rise of Rive
Welcome one and all to the seventh volume of Eidos! A place of growth for designers and professionals in the digital industry.
Yes, this issue has been very much on hold and my activity over the last few months has not been that great. As I said in the previous article, I got a new job (and I am now Head of design in a large international company) and the learning curve has been very steep. The new job has started to take up a lot of my time, and I'm also working on a book for designers about psychology, which is nearing completion. So now I seem to be coming out to stabilize and get back to you, dear designers and their sympathizers.
And because of the long hiatus, I felt that this issue should be special, absolutely valuable, so I tried to make it as interesting and fresh as possible for you. I will be glad to get your feedback, and especially to switch to a paid subscription if you like the content of my blog.
I. Worst of The UX Designer's Mistakes
As designers, we fight for the user's attention on every inch of the screen and strive to use the available space as efficiently as possible. We are adding more and more features, while at the same time trying to maximize the accessibility and discoverability of information and features. So, in theory, we have to be very careful about every second a user spends in our product.
Not so long ago, it was a good practice if the content of a page would take up to 3 seconds to load. Nowadays, this time has become even shorter (if you know what the actual best practices are for this indicator, let me know in the comments). And today it might be quite frustrating when the system loads takes too many of those precious seconds in which the user loses his active role. The reality is harsh—sometimes it can even take minutes of waiting.
I recently tried to buy football tickets on one of the aggregators. The time it took to download the data (with a perfectly good connection) was one and a half minutes. Another case on the same day was trying to open the PlayStation Store page. The delay was nearly 3 minutes. In both cases, none of the systems were telling me anything specific. I sat there looking at the screen, hoping that maybe something was actually happening. The only thing the interface was doing was the logo animation. There was no progress bar, no notifications, nothing to keep me on my toes.
In short, for some reason we are rather indifferent to designing the part of the user experience where the user has to wait for results. And this inattention, or even indifference, can be seen even in such "giants" as the PlayStation digital game store.
In today's hectic and fast-paced world, there is nothing worse than waiting. So what can we do, and how can we make these moments “right”? Obviously, we need to design them, because if the system takes time to load, we need to keep the user busy and give them a sense of control.
These can be dynamic notifications that don't interrupt the conversation with the user: valuable tips, entertaining content (think of the dinosaur you could play with on Google even if you lost your connection). Here's a simple but good example of how Duolingo fills the waiting time: the system shows a loader, but also provides tips that change while you're waiting.
Potential problems should also be communicated. For example, if the download time exceeds a certain mark, you should point out that the connection may be down.
To sum up: one of the most common issues that significantly degrade the overall user experience is ignorance. Remember that if a user has nothing to do, it doesn't mean you can fold your arms and limit yourself to animating a logo.
II. AI Design Reviewer—One Of The Best Figma Plugins Ever
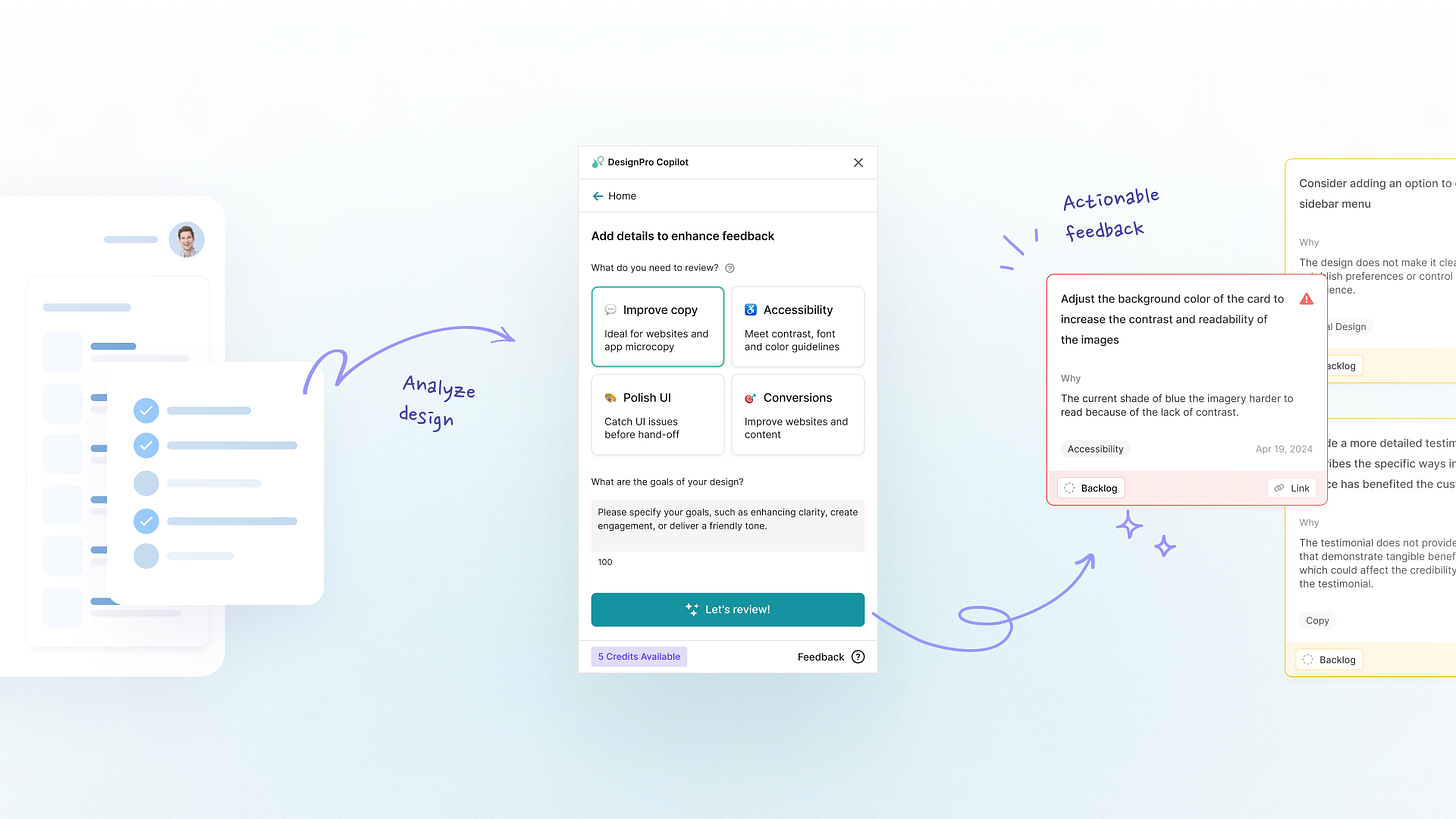
In the tools section today we have a really nice AI plugin for Figma—AI Design Reviewer: Enhance UI, Copy, CTA & Accessibility. The official announcement says that it was made by the creators of Siri. I can't verify this information, but in any case, this plugin seems like it could really change our design lives.
It is based on ChatGPT and incorporates all the best practices and design heuristics from the Nielsen Norman Group. The plugin gives you feedback on your designs. And I must admit, it gives it like a really senior designer. It can catch UI issues and ensure your designs adhere to best-practice UI guidelines, including Refactoring UI and Nielsen Norman. Sounds amazingly good especially for junior designers!
Your copies is another thing where this plugin can be incredibly useful. It can give you suggestions to increase user engagement.
Finally, you can perform accessibility audits to ensure that your designs meet WCAG AA and AAA standards, including aspects such as color, font, and spacing.
All in all, this fresh plugin was a great replacement for 3 other plugins I was using separately for text suggestions, accessibility, and UI checking.
III. How Empathy Can Kill Your Product
If you've had any design training, you've probably come across design thinking, and empathy is the first thing your teacher hammered into your head. And you know what? I've spent much of my career designing solutions for other companies, and I can’t say that I empathize that much to all those mobile app marketing and advertising businesses. It’s just quite hard to empathize with organizations with no social good. It’s “just business, nothing personal”.
Take doctors, for example. A trivial example, but perhaps the most powerful. Should a doctor be empathetic? I doubt it very much, because a doctor deals with people and their lives, not just their wants and needs. The responsibility is very high and feelings can only get in the way of making sometimes difficult decisions.
While empathy can really help you to build great products, but it also can lead you to losing your job or failing the whole business. Empathy alone is useless. In the digital industry, it only works in conjunction with other necessary success factors: marketing analysis, rational approach, resource planning, and most importantly, business analysis. If you’re wondering how that is even possible, let me walk you through one story that happened in my career that illustrate the case when pure empathy just killed the product.
In those distant days (now it seems like the age of dinosaurs) I was going through health issues. I went to doctors and tried to get my life together somehow. I spent years on it! And when I had somehow solved my problems (which turned out to be horribly trivial, but more difficult to diagnose), I woke up one beautiful morning and realized: I want to make my product! I want to help other people who are in pain just like me, but can't even figure out where to start, or if they're even going crazy. I decided to help them by launching my own product. But here's the rub: I don't have an entrepreneurial streak in me. And I didn't know how to grow a business. I was (and still am) a very empathetic person, and I was driven by a desire to help people with the same problems I had.
I set aside quite some money, did a bunch of research, got doctors involved with my product, and finally created a design. Then I took a completely product-centric approach, designing with the idea that I was solving a problem, not showing off my design skills. It was all driven by the desire to get things done quickly and as cheaply as possible. Not only that, but I called this app also as simple as it only could be—First Aid App.
When the design was done, I hired developers and that's it—it's a real startup. As we prepared to launch, my heart was racing with the anticipation of finally launching my own digital product. The essence was very simple. Together with doctors, we were digitizing the approach of emergency services. When a person started experiencing physical pain, they could very quickly see how dangerous or not their situation was. We weren't providing treatment, we just wanted to give an understanding of what might be happening to the body and how urgently people need to respond.
We also created an emergency feature (a button to call an ambulance in any country, and this feature became very popular among travelers) and moved on to online counseling. But all that came later. Our team also understood very clearly that it was not enough to create and launch a product for it to be successful. The world had to know about it. I managed to get PR specialists involved, and thanks to them, people found out about our app. Oh my God, we were even interviewed by the best TV channel in my home country! It was a huge success! Immediately after the launch, we took the top spot in the App Store in the Healthcare category of free apps. And from there, it all came to a screeching halt.
My money was gone. I had no vision of how to make a business out of this product. Remember, I was just driven by solving a problem, and I solved it! I started looking for investors, trying to find partners. But no one saw an opportunity to scale that startup. However, something came out, and we were able to extend the life of the app for another year. No matter how hard we tried, we could never change the vision of us as developers and doctors helping people out of the goodness of our hearts. All our efforts to start earning money crashed like surf waves against a rocky shore. We also realized that the problem was a weak payment market and wanted to go to other countries, but we encountered such bureaucratic hurdles that would require hundreds of thousands of dollars to solve.
After a while, I had to close my startup, disband the team. The app worked for a while, then it was deleted due to inactivity.
The moral is very simple. You cannot succeed with your product based on empathy alone. Empathy is a powerful weapon in the beginning, but can’t help with growing the business. Nor is an idea worth anything. Everything works only in combination. Of course, there are exceptions to the rules, and a designer-developer can, for example, create a game and be very successful. Or you can independently create a certain product that helps other companies develop. But these are stories of a different kind.
IV. The Rise of Rive
Product review
I’ve spent already some time mastering a new tool called Rive. I must admit, it's an amazing feeling that took me back to those early years when I first started learning Photoshop, Flash and then After Effects 😄
The thing is, the tool is not simple, but after a few hours of digging around and a few YouTube tutorials, its logic becomes quite clear.
Rive is great! You can use it to create both cartoons and save them as videos, as well as interactive animations for UI. It's like a happy medium between After Effects, Framer, Protopie and everything else you've probably used in the past. It seems like Rive has taken the best of the best from other popular tools.
Of course, I started with something simple, and it was just a button with basic states: default, hover, click. The idea is this: you create a design (you can do it in Figma, and then exporting elements while preserving names, hierarchy, etc. works great), then create separate animations for each of the states (everything works on the AE principle with timelines and keyframes), and then combine it all with a special tool called State Machine, and its logic is the same as in JavaScript code. This makes the transfer of animations to developers very easy. In the paid version of Rive, you can even give the developers ready-made code that is clean, and voilà!
In short, I highly recommend exploring if you have time and desire 🙂 If you want to learn more about Rive, here's a great new article on the UX Collective where the author describes it in great detail, shows some amazing examples, and gives you a nice tutorial.
Value: 5+/5 (Yap! It’s about amazing results you can get with this tool).
Usability: 4/5 (The learning curve is quite steep).
Aesthetics: 4/5 (It’s nothing like really new, or eye-candy, but it’s still good comparing to Adobe After Effects).
And this is it for today
That's it for today! I hope you enjoyed this issue and learned something new, or at least found it interesting and enjoyable to read.
Dear friends, communication and feedback is the engine of all progress, especially when it comes to design. But so is writing! I would love to hear what you think about this newsletter and the blog in general. You can also send me your requests for next topics and use the chat on the Substack to communicate. I would love to hear your comments and suggestions! See you soon!
As always, this newsletter is free, but if you enjoyed it, please consider sharing it with a friend or two. Spreading the love is what it's all about, folks.
Sincerely,
Vadym Grin